Object Oriented Cascading Stylesheet (OOCSS)
OOCSS is built upon two main principles:
- Separation of structure and skin
- Separation of container and content
To better understand these principles, let's take a look at what OOCSS is and what it is trying to solve.
What is OOCSS?
A concept established by Nicole Sullivan with the idea being very simple; write CSS that is scalable, maintainable, and semantic. In a nutshell - object oriented. OOCSS by itself is a powerful tool. OOCSS combined with Sass, is even a more powerful tool.
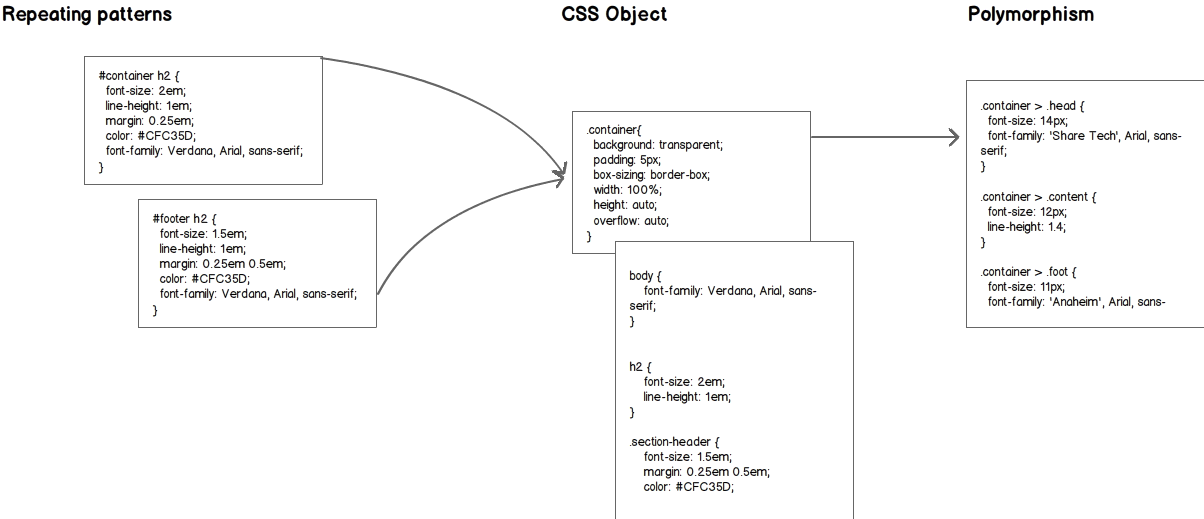
Repeating patterns in your stylesheets lend themselves to the creation of objects which can be sub-typed or super-typed. These patterns can be polymorphic, thus infinitely reusable through inheritance.

Unruly CSS written without the forethought of OOCSS can have any or all of the following problems:
- Writing styles based on the view or the components as a whole can lead to bloated CSS
- Lack of global defaults will lead to repeating style patterns, adding more bloat
- Incorrect use of selector inheritance combined with heavy bloat can lead to poor CSS performance and typically exaggerated use of the !important tag
In this section, I will discuss how to avoid these issues by properly implementing the tenets of OOCSS. This will allow you to create a well established framework that, when combined with Sass, will allow you to further enhance the scalability, maintainability and re-use of the CSS.
To better understand OOCSS, we must be able to breakdown our design into small re-usable components. In order accomplish this task, we must understand what is a CSS object.